
学生のチーム開発を取り上げたカンファレンスでHP・ライブ配信等全体のデザインを制作
学生チーム開発ノウハウ共有カンファレンス
- Webデザイン
- その他デザイン
- Webサイト実装
「学生チーム開発ノウハウ共有カンファレンス」の初開催に際して、カンファレンスの運営としてかかわったほか、Webサイトを中心としたカンファレンスの大半のデザインを担当しました。
背景
「学生チーム開発のリアルが知りたい!学生チーム開発ノウハウ共有カンファレンス」は、学生のみで構成されるチームでの開発に着目したカンファレンスです。私を含め、早稲田大学理工学術院の学生による学園祭「理工展」の情報系開発部署出身の4人でカンファレンスを立ち上げました。
学生によるチーム開発は、チーム構成メンバーの入れ替わりが激しいことから技術の更新や継承が難しく、また開発リソースも限度がありかつ流動的であるなど、企業と異なる独特な問題をはらみます。しかしながら、学生のチーム開発に着目したノウハウの共有の機会は限られており、その機会を作るべくカンファレンスの開発を決めました。
デザインについて
ここでは制作の流れやデザインに込めた意味について触れていきます。本プロジェクトではWebサイトのデザインと、ロゴやテーマカラーのデザイン、ライブ配信のデザインに関わっており、以下で触れていきます。
Webサイト
これまで担当したWebサイトのデザインは、色や形状などにおいて比較的シンプルなものが多く、ページ全体に様々な装飾を施したページは今回が初めてでした。
事前に製作していたロゴやテーマカラーをもとにページのデザインを行いました(ロゴ・テーマカラーについては下で触れています)。
全体
ロゴの中心に位置する六角形を多用したデザインとして、全体の統一感を醸成しています。また全体の色についても、テーマカラーの深緑色をベースとして、彩度や明度を変えた複数の緑色で構成しています。
また、テーマカラーを意識したスクロールバーのデザインをとっており、バーの背景色をテーマカラーに、バー自体は明るい緑色と通常とは色の組み合わせを逆にすることで、ページとの調和を意識しています。

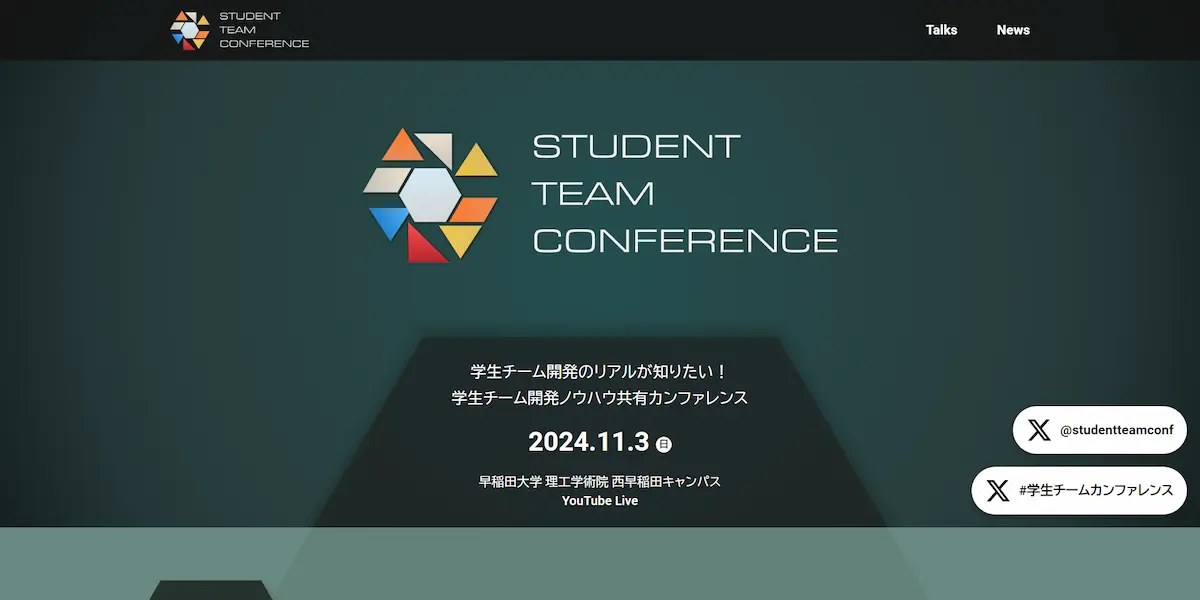
Webサイトのデザインについては本記事の最下部に掲載しております。
タイトル・ニュース部分

本カンファレンスの広報において最大の課題となったのがタイトルの長さであり、それはWebサイトのデザインにおいても同様でした。
多くのイベントではタイトルを大きく文字で記載しており、開催日時と場所といった開催概要をその周辺に配置していますが、今回はイベント名をそのまま使ってしまうと大きすぎるため難しい状態でした。今回のページではロゴを中央に置いて目立たせることとし、イベント名や開催概要を下部に配置する形としました。
ニュース部分とのつなぎはパズルピースを意識しており、六角形を組み合わせてつなげる形状にしました。
スケジュール
六角形と矢印を組み合わせたようなデザインを中心としています。

参加方法→進行スケジュール→アクセスの順番で章を配置し、進行スケジュールの章全体の枠を矢の形状とすることで、参加をご検討いただいてから、実際に当日のイベントに向かっていく時系列の流れを表現しています。
担当位置について
ほぼすべての部分のデザインと、全ての部分の実装を担当しています。なお、以下の部分は別の担当者がデザインを担当しています。
- ゲストスピーカーのボックス内におけるスピーカーの方の写真以下の写真と文字
- アンバサダーや「About Us」の運営メンバーの項目のデザイン
- 最下部の開催に際しての運営からのメッセージ部分の枠内
ロゴ・テーマカラー
ロゴのデザインは初めてであり、かつ急遽決まったため、Gemini で生成した草案をベースとして製作していく流れとなりました。

六角形は当カンファレンスを開催する場でもあり、私たち運営の出身でもある学園祭「理工展」のシンボルの形状です。
中心の六角形を取り囲む図形は参加する開発者を表しています。図形の大きさや色、形を多種多様にすることで、各学生が様々な意見、環境のもとにあることを表現しています。遠目からロゴ全体を見ると六角形を囲み調和的に見えるにもかかわらず、各図形を注視すると非常に乱雑に見えるように配置しており、不安定な環境下でひとつの製作物を生み出すという学生によるチーム開発を表しています。
背景色は深緑色の円形グラデーションを採用しています。これはロゴの配色が単体では非常に明るく、かつ彩度が高いことから、背景に暗めの色を採用することでロゴの雰囲気を安定させることを狙っています。ロゴから背景色が決まり、この背景色が本イベントのテーマカラーとして各所で用いられています。
ライブ配信
開催後にスクリーンショットとともに掲載予定です。
各デザインのスクリーンショット
Webサイト
その他デザイン
後日更新予定です。
